ফ্রিল্যান্সিং শিখুন
কীভাবে সার্চ ইঞ্জিন ও ইউজারের জন্য ইমেজ অপ্টিমাইজ করবেন
আলামিন চৌধুরী ফ্রিল্যান্সিং শুরু করেন ২০০৪ সালে। বর্তমানে তিনি বেসিসের অঙ্গসংগঠন বিআইটিএমের প্র্যাকটিক্যাল এসইও, ডিজিটাল মার্কেটিং ও অ্যাফিলিয়েট মার্কেটিংয়ের লিড ট্রেইনার হিসেবে কর্মরত আছেন। তিনি বাংলাদেশের একজন শীর্ষস্থানীয় ইন্টারনেট মার্কেটিং প্রফেশনাল। বিশ্বের বিভিন্ন ইন্টারনেট মার্কেটিং ফোরামের সঙ্গে জড়িত রয়েছেন তিনি।
আলামিন চৌধুরী ২০১১ সালে বেসিস আয়োজিত ‘বেস্ট ফ্রিল্যান্সার অ্যাওয়ার্ড’ প্রতিযোগিতায় শীর্ষস্থান অর্জন করেছিলেন এবং পরবর্তী সময়ে ২০১৩-১৪ বেসিস আউটসোর্সিং অ্যাওয়ার্ড প্রোগ্রামের একজন জুরি বোর্ড মেম্বার হিসেবে দায়িত্ব পালন করেছেন।
বর্তমানে বাংলাদেশ সরকারের অর্থ মন্ত্রণালয়ের অধীনে স্কিলস ফর এমপ্লয়মেন্ট ইনভেস্টমেন্ট প্রোগ্রাম (এসইআইপি) কর্মসূচির প্র্যাকটিক্যাল এসইও, ডিজিটাল মার্কেটিং ও অ্যাফিলিয়েট মার্কেটিং—এ তিনটি ট্র্যাকের ট্রেনিং কার্যক্রম তাঁর তত্ত্বাবধানে পরিচালিত হচ্ছে। মূলত যুক্তরাষ্ট্র, কানাডা, যুক্তরাজ্য, নেদারল্যান্ডস ও অস্ট্রেলিয়ার বিভিন্ন প্রতিষ্ঠান বা ব্যক্তির সঙ্গে কাজ করছেন তিনি।
এনটিভি অনলাইনের পাঠকের জন্য ফ্রিল্যান্সিংসহ অন্যান্য বিষয় নিয়ে প্রতি সোমবার নিয়মিত লিখছেন আলামিন চৌধুরী
বর্তমানে এসইও-এর কাজের কথা বললে অন-পেজের গুরুত্ব প্রথমে চলে আসে। কারণ, আগে আপনার পেজকে ইউজার ফ্রেন্ডলি করে তৈরি করতে হবে, যাতে একজন ইউজার খুব সহজেই আপনার পেজের সব সুবিধা গ্রহণ করতে পারে। তাহলেই গুগলসহ অন্যান্য সার্চ ইঞ্জিন আপনার সাইটকে/পেজকে র্যাঙ্কিং দেবে। আর ইউজারের কাছে আপনার সাইট জনপ্রিয় করার একটি অন্যতম উপায় হচ্ছে সঠিকভাবে ইমেজ/ছবি প্রতিস্থাপন করা।
আরো সহজভাবে বললে, একটি ইমেজ আপনার সম্পূর্ণ কন্টেন্টকে পূর্ণতা প্রদান করে। তাই বলে এই নয় যে, আপনি আপনার পুরো কন্টেন্টজুড়ে ইমেজ দিয়ে রাখবেন। এখানে অনেকেরই প্রশ্ন থাকে, তাহলে কি কোনো নির্দিষ্ট নিয়ম আছে যে একটি পেজে/কন্টেন্টে কয়টি ইমেজ ব্যবহার করা যাবে?
উত্তর হচ্ছে, না। কারণ অনেক সময় দেখা যায় যে, আপনার কোনো একটি বিষয়কে ইউজারের কাছে সঠিকভাবে বোঝানোর প্রয়োজনে আপনার যে কয়টি ইমেজ দরকার হয়, সে কয়টি আপনি ব্যবহার করতে পারবেন। এখানে এমন নির্দিষ্ট বাঁধাধরা নিয়ম নেই।
আবার অনেকে মনে করে, প্রতি ২০০ বা ৩০০ ওয়ার্ডে একটি ইমেজ ব্যবহার করা উচিত। কিন্তু আমি আবারো বলছি, এখানে কোনো এমন নিয়ম নেই। ইমেজ তখনই ব্যবহার করুন, যখন একজন ইউজার এটি দ্বারা উপকৃত হবে, অন্যথায় নয়।
তাহলে এবার আসুন আমরা দেখি, একটি ইমেজকে কীভাবে আমরা সার্চ ইঞ্জিন ফ্রেন্ডলি করে তৈরি করতে পারি। কেননা, এই ইমেজ থেকেও আপনি ভিজিটর পেতে পারেন। আমরা এখানে একটি সঠিক ইমেজ কীভাবে খুঁজে পাবেন এবং কীভাবে এটিকে আপনার কন্টেন্টের মধ্যে বসাবেন, এই পুরো প্রক্রিয়াটি দেখি।
ধরুন, আমরা একটি কন্টেন্ট লিখছি গ্রিন আপেল নিয়ে। আর এর জন্য আমাদের একটি সবুজ আপেলের ইমেজ দরকার। তাহলে আমাদের প্রথম কাজ হচ্ছে একটি কপিরাইট পারমিশন দেওয়া আছে, এমন আপেলের ইমেজ খুঁজে বের করা।
কীভাবে একটি কপিরাইট পারমিশন দেওয়া আছে, এমন ইমেজ খুঁজে পাবেন?
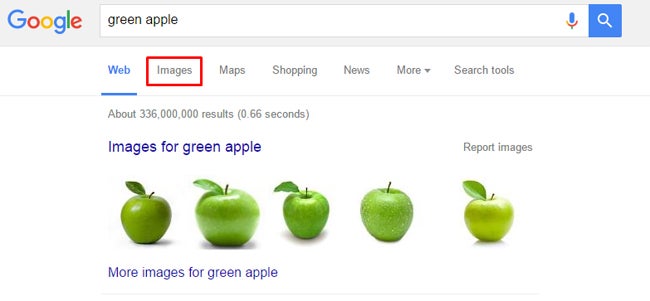
আপনি গুগলে যান : https://www.google.com/ এবং সার্চ করুন : স্ক্রিনশট-১
স্ক্রিনশট-১
সার্চ করার পর এমন একটি ইন্টারফেস আপনি দেখতে পাবেন : স্ক্রিনশট ২
স্ক্রিনশট ২
এখান থেকে লাল মার্ক করা ইমেজ অপশনে ক্লিক করুন। স্ক্রিনশট ৩
স্ক্রিনশট ৩
এখন আপনি ওপরের চিত্র অনুযায়ী প্রথমে ‘Search tools > User rights > Labeled for reuse’-এ যথাক্রমে ক্লিক করুন। এর পরে আপনি যে ইমেজগুলো পাবেন, এগুলো আপনি ব্যবহার করতে পারবেন, কোনো সমস্যা ছাড়াই। তবে তার পরও আপনি যদি সামান্য ফটো এডিটিং টুলগুলো (যেমন : পেইন্ট, ফটোশপ, ক্যানভা ইত্যাদি) ব্যবহার করে কিছু পরিবর্তন করে নেন, এটা সবচেয়ে ভালো।
আসুন তাহলে আমরা দেখি, কীভাবে ফটোশপ ব্যবহার করে খুব সহজেই এই ইমেজটিকে ইউনিক করা যায়।
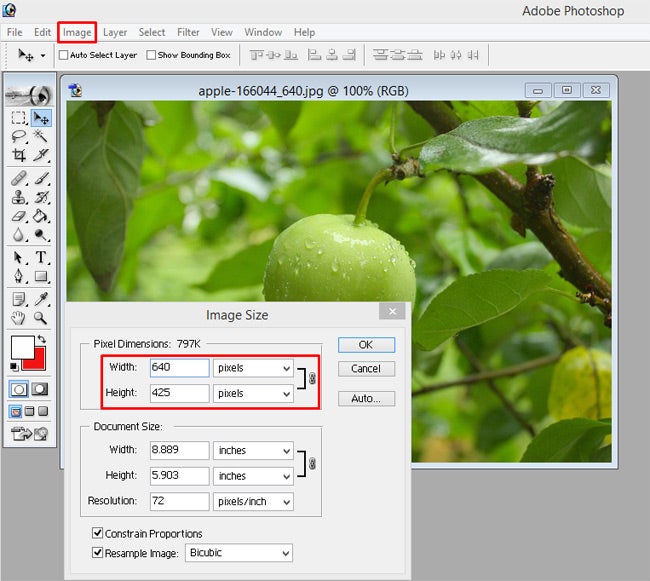
আপনি আপনার পিসিতে ফটোশপ ওপেন করুন এবং যে ইমেজটি ডাউনলোড করেছেন, সেটি ফটোশপে ওপেন করুন। প্রথমেই যে কাজটি করবেন সেটি হচ্ছে, এই ইমেজের সাইজ পরিবর্তন করুন। নিচের চিত্রে লক্ষ করুন : স্ক্রিনশট ৪
স্ক্রিনশট ৪
এখানে আপনি Image > Image Size-এ যান এবং দৈর্ঘ্য ও প্রস্ত পরিবর্তন করুন এবং OK বাটনে ক্লিক করুন। এর পর আপনি চাইলে ইমেজে কিছু টেক্সট যোগ করতে পারেন বা আপনার সাইটের লোগো দিতে পারেন। এবং এভাবে এডিটিং শেষ হয়ে গেলে আপনি File > Save As বাটনে ক্লিক করুন। স্ক্রিনশট ৫
স্ক্রিনশট ৫
এখান থেকে আপনি অতি গুরুত্বপূর্ণ কাজ সম্পন্ন করবেন, সেটি হচ্ছে তৈরীকৃত ইমেজটিকে আপনি আপনার কাঙ্ক্ষিত কি-ওয়ার্ড দিয়ে সেভ করবেন। মনে রাখবেন :
• ইমেজের ফাইল নাম যেন খুব বড় না হয় (চার-পাঁচ ওয়ার্ডের মধ্যে)।
• ফাইল নামের প্রতিটি ওয়ার্ডের পরে কোনো স্পেস দেওয়া যাবে না। এই স্পেসের পরিবর্তে আমরা হাইফেন (-) ব্যবহার করব। যেমন : আমাদের এখানে ইমেজের নাম পরিবর্তন করে রাখা হয়েছে green-apple (নিচের চিত্রানুযায়ী)
• ইমেজটি সেভ করার আগে অবশ্যই এর ফাইল ফরম্যাট ঠিক করে দিতে হবে। গ্রহণযোগ্য ফাইল ফরমেট হচ্ছে .jpeg এবং .png (নিচের চিত্রানুযায়ী)। আপনি যেটি ইচ্ছা ব্যবহার করতে পারবেন। তবে .png-তে ইমেজের ফাইল সাইজ একটু বড় হয়।  স্ক্রিনশট ৬
স্ক্রিনশট ৬
এবার আপনি আপনার সেভ করা ইমেজটি চেক করে দেখবেন এর ফাইল সাইজ কত দেখায়। কেননা, ইমেজের ফাইল সাইজ অনেক গুরুত্বপূর্ণ একটি বিষয় আপনার পেজে লোডিংয়ের ক্ষেত্রে। এ ক্ষেত্রে চেষ্টা করবেন :
• আপনার ইমেজ যদি বড় হয় বা আপনি বড় ইমেজ ব্যবহার করতে চান, তাহলে এর সাইজ 100KB-এর মধ্যে হতে হবে।
• মাঝারি সাইজের ইমেজ হলে 50-80KB-এর মধ্যে।
• ছোট সাইজের ইমেজ হলে 30-50KB-এর মধ্যে রাখা ভালো।
আসুন, তাহলে আমরা আমাদের ইমেজের ফাইল সাইজটি চেক করে দেখি : স্ক্রিনশট ৭
স্ক্রিনশট ৭
এবার আমরা পুনরায় গুগল ইমেজ সার্চ অপশনে ফিরে যাব এবং আমাদের তৈরীকৃত ইমেজটি আপলোড করে দেখব যে এটির আমরা যে সাইজ পরিবর্তন করেছিলাম, সেটি ইউনিক হয়েছে কি না। আপনি All Size অপশনে ক্লিক করলে এটি দেখাবে যে এই সাইজের সদৃশ কোনো ইমেজ আছে কি না। স্ক্রিনশট ৮
স্ক্রিনশট ৮
এখন এই ইমেজ আমাদের ব্যবহারের জন্য প্রস্তুত। এবার আমরা আমাদের ওয়ার্ডপ্রেসে নতুন একটি পোস্টে ইমেজটি ব্যবহার করে এর বাকি অপটিমাইজেশন প্রক্রিয়া সম্পন্ন করব। স্ক্রিনশট ৯
স্ক্রিনশট ৯
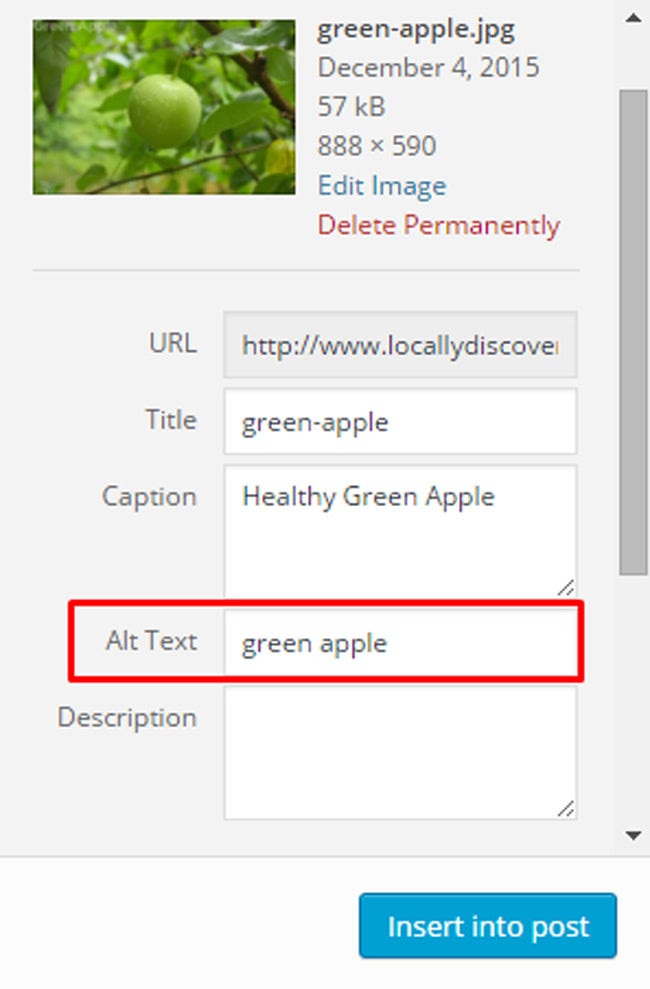
এখন আমরা ওয়ার্ডপ্রেসে আমাদের ইমেজটি আপলোড করব এবং এর Title Text ও Alt text দিয়ে দেব। Title Text-এ আপনি যা লিখবেন, একজন ইউজার যখন এই ইমেজের ওপর মাউস হোভার করবে, তখন সে এ লেখাটি দেখতে পাবে। এখানে যদিও Title Text পরিবর্তন করা হয়নি, তাই ইমেজের নামই সে টাইটেল হিসেবে নিয়েছে। Title Text নরমাল টেক্সটের মতো লেখা ভালো স্পেসসহ, তাহলে এটা ইউজার এর বুঝতে সুবিধা হয়। ইমেজের Title Tag-এর Title Text অপশনটি সাধারণত ইমেজটিকে ইউজার ফ্রেন্ডলি করার জন্য ব্যবহার করা হয়। এটি কোনো র্যাঙ্কিং ফ্যাক্টর হিসেবে কাজ করে না।  স্ক্রিনশট ১০
স্ক্রিনশট ১০
Alt text হলো সেই গুরুত্বপূর্ণ টেক্সট, যেটি আমরা দিয়ে থাকি সার্চ ইঞ্জিনগুলোর জন্য। কারণ, সার্চ ইঞ্জিনগুলো ইমেজ বুঝতে পারে না। তাদের ইমেজ বোঝাতে হলে আপনাকে Alt text দিতে হবে। এবং সার্চ ইঞ্জিনগুলো এই টেক্সটটি পড়ে বুঝবে যে এটি একটি সবুজ আপেলের ইমেজ। আর সে এটিকে এই নামে ইনডেক্স করবে। আপনি চাইলে এখানে ক্যাপশন অপশনে ইমেজের নাম উল্লেখ করে দিতে পারেন, যেটি ইমেজের নিচে দেখাবে। মনে রাখবেন :
• Alt text দেওয়ার সময় আপনাকে কোনো হাইফেন ব্যবহার করতে হবে না, শুধু নরমাল টেক্সট দিলেই হবে স্পেসসহ (ওপরের চিত্রানুযায়ী)।
• Alt text যেন খুব বড় না হয় (তিন-চার ওয়ার্ডের মধ্যে)।
• Alt text অবশ্যই আপনার ইমেজের সঙ্গে সামঞ্জস্যপূর্ণ হতে হবে।
• ইমেজের ফাইল যে নামে সেভ করেছেন, Alt text-এ সেই নাম রাখা উচিত (স্ট্যান্ডার্ড নিয়ম অনুযায়ী)। কিন্তু আপনি যদি মনে করেন যে এতে করে আপনি কি-ওয়ার্ড স্টাফিং করছেন, তাহলে চেষ্টা করবেন ফাইল নামের সঙ্গে মিল রেখে কিছু দিতে।
এখন ইমেজটি Insert into post অপশনে ক্লিক করে আপনার পেজে নিয়ে যান। সঠিকভাবে এটি স্থাপন করুন। তাহলেই এটি আপনার সম্পূর্ণ অপটিমাইজড একটি ইমেজ এবং যেটি ইউজার ও সার্চ ইঞ্জিন ফ্রেন্ডলি।
স্ক্রিনশট ১১ আপনাদের উচিত, ইমেজের সঙ্গে সোশ্যাল শেয়ারিং বাটন রাখা, বিশেষ করে পিন্টারেস্টের পিন-ইট বাটন। কেননা, বেশির ভাগ ইমেজই পিন্টারেস্টে শেয়ার করা হয়।
আপনাদের উচিত, ইমেজের সঙ্গে সোশ্যাল শেয়ারিং বাটন রাখা, বিশেষ করে পিন্টারেস্টের পিন-ইট বাটন। কেননা, বেশির ভাগ ইমেজই পিন্টারেস্টে শেয়ার করা হয়।
একটি ইমেজ পাবলিশ করার জন্য গুগলের যে গাইডলাইন রয়েছে, সেটি এই লিংকের মাধ্যমে আপনারা জানতে পারবেন।
https://support.google.com/webmasters/answer/114016?hl=en
আগামী পর্ব ছাপা হবে ১৪ ডিসেম্বর, সোমবার।
আপডেট থাকুন
আপডেট থাকতে এনটিভির ভেরিফায়েড পেজে লাইক দিন : www.facebook.com/ntvdigital
শুধু প্রযুক্তির খবর পেতে আমাদের ফেসবুক পেজে লাইক দিন : www.facebook.com/ntvtech